Popular Topics
Choose
Popular Links
Comparing static webpages with phpWebSite
updated by rck, 2007-01-07
 A lot of people are confronted with a tough decission: Should I go for static pages or should I rather take a CMS for my web content needs? While the comparison between a static web page and a CMS might seem a little bit unfair to the pros, it is still reality and something worth reviewing.
A lot of people are confronted with a tough decission: Should I go for static pages or should I rather take a CMS for my web content needs? While the comparison between a static web page and a CMS might seem a little bit unfair to the pros, it is still reality and something worth reviewing.The following article tries to shine a little light on the possibilities of phpWebSite, compared with static solutions that can cope without databases and even without php.
Static Web Pages

1 <html>
2 <head>
3 <title>Hello,
World!</title>
4 </head>
5 <body>
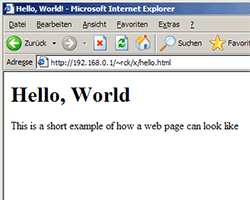
6 <h1>Hello, World</h1>
7 <p>This is a short example of how a web page can look like</p>
8 </body>
9 </html>
Line 3 introduces a page title, which can be seen in your browser's title bar. And lines 6 and 7 contain the actual content of this simple page which results in a friendly greeting being shown.
Working with html editors | |
|---|---|
|
While this code seems to be easy enough, it is often easier to use a dedicated HTML editor to edit HTML code. Even office software like MS Word can produce HTML output. The downside here is, that this is not exactly "pretty" code. As soon as you go the "HTML Editor" road, there's almost no going back to the simple code shown above. As a short example, this is how the Hello World page from above looks, after rendered by the MS Word 2003 HTML export. It does exactly the same like the 9 lines in the previous section: 1 <html xmlns:o="urn:schemas-microsoft-com: Please note again: This HTML code does exactly the same like the one in the section before. Both are lacking fancy style information and are pretty boring. |
|
All kind of workarounds | |
|---|---|
|
Static Pages have a couple of drawbacks. You cannot easily provide every page with the same menu for example. Also, if you want to include some text on every page (think copyright statement, etc.) you have to put it on every page. If you want to change something on every page, you really have to change it on every page. Workarounds for that include Server Side Includes and Frames (yes, they already sucked back in 1996). Server Side Includes are just what they say: Means to include some kind of text into various pages and having to write that text only once. Nothing more, nothing less. Frames on the other hand are a non-standard Netscape invention that somehow made it into the official HTML standard. Essentially, a frameset provides a container where you can put other HTML pages into, client-based. So that concept is pretty similar to SSI, except it has a couple of big drawbacks:
And then, there are the work-arounds to the work-arounds, with JavaScript for example. But there are better solutions. |
|

What's Related
Link Manager
CMS
- Medienpraxis.ch
- Open Source CMS
- Mason Content Management
- Digimaker .NET Content Management System (CMS)
- ContentMetrics
- Why is Mambo better than postnuke?
- PHP CMS
- Contentmanager.de
- CMS Wire
- CMS Info
Article Manager
CMS
- Review: Typo3 Enterprise Content Management
- An interview with Francisco Burzi
- Dragging users into groups
- Cropping Images
- Portal und CMS
Tutorials
- Getting along with the Article Manager
- Writing content for Article Manager
- Understanding the Display Engine
- Why phpWebSite isn't useful to Webdesigners
Documents
CMS
RSS News Feeds
CMS
Latest Updates
AdministrativeTexts
updated by freddiemac1993, 2013-06-14
wiki
Re: adventures
created by brittdavis10, 2012-02-23 (1 rply, 3 views)
thread
Re: how to run phpwebsite...
created by alexander, 2011-08-25 (2 rpls, 3607 views)
thread
Re: Forum tags
created by HaroldFaragher, 2011-08-22 (3 rpls, 8488 views)
thread