Popular Topics
Choose
Popular Links
Fun with Selections in Photoshop
updated by rck, 2004-11-09
One of the main reasons, why I haven't fully switched to Linux and cope with Windows XP must be the incredible amount of amazing software for Windows. The best, of course, is Photoshop. Let's make a graphic with it.
Away with the corners | |
|---|---|

intersection
|
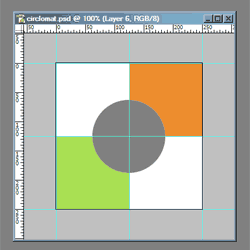
Now the big trick. Let's remove the corners of the squares! In fact, this is something that's really easy in Photoshop. Select the layer of a square (you might want to make the layers visible with Window | Layers). Look closely at the layers. See the circle-layer Hold the ctrl-key and press it. You should have the square-layer still selected in the layer-menu, but a marquee of your circle. Got that? Cool. Now press DEL on your keyboard. Repeat for the other square and compare with the left graphics. |
Moving the now cut squares | |
|---|---|
|
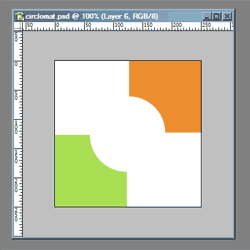
While this already could serve as a simple logo for some weird company, we're not finished yet. I'll introduce you with a Photoshop-concept called "nudging". In other words: Pixel per Pixel movement. Very precise, to say the least. Click on the upper/right cutout square, choose the arrow tool. Remember? It's the right/upper item in your toolbar. Now comes the tricky part. Find the cursor keys on your keyboard! They have arrows pointing in all directions. Press the right-arrow, say, two times. And the upper one as well. Looking good. I've hidden the guides and the circle here for clarity. |

only the squares
|
| The comments are owned by the poster. We are not responsible for its content. |

What's Related
Link Manager
Photoshop
- PhotoshopNews: Photoshop News and Information...
- Photoshop Weblog
- Living Photoshop
- Good-Tutorials.com (Photoshop)
- Team Photoshop
- Graphic Forums
- Team Photoshop Forums
- Retouch PRO
- Troubleshooting Photoshop Problems
- Photoshop Techniques Forum
Article Manager
Photoshop
- a visit to Adobe
- Adobe to buy Macromedia
- Consistent Control Panel Icons for phpWebSite
- Grauschleier entfernen
Photo Albums
Photoshop
Documents
Photoshop
FAQ
Photoshop
Announcements
Photoshop
Latest Updates
AdministrativeTexts
updated by freddiemac1993, 2013-06-14
wiki
Re: adventures
created by brittdavis10, 2012-02-23 (1 rply, 3 views)
thread
Re: how to run phpwebsite...
created by alexander, 2011-08-25 (2 rpls, 3607 views)
thread
Re: Forum tags
created by HaroldFaragher, 2011-08-22 (3 rpls, 8488 views)
thread